タイトルが決まったら、いきなり表紙のページ、つまりアクセスした人が最初に見るページを作りはじめる。表紙というのは、そのホームページの顔のようなもの。いくら大胆に作りはじめるとはいっても、できるだけきれいに、見栄えよく仕上げたいものだ。といっても難しいことはない。パーツを一つずつ用意して、順に並べていくだけだ。
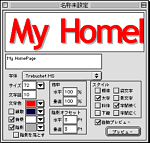
 画面5●FontShopの入力画面。サイズや色、スタイルなどを指定するだけで凝ったタイトル文字が作れる
画面5●FontShopの入力画面。サイズや色、スタイルなどを指定するだけで凝ったタイトル文字が作れる
|
最初は、ページタイトルの「題字」作りから始めよう。市販のレイアウトソフトやAdobe Illustratorなどで作ってもいいが、フリーソフトのフォント加工ツール「FontShop」を利用すれば、誰でも簡単にしゃれた題字を作ることができる。
FontShopの使い方は非常に簡単。起動して、現れたウィンドウ内のテキストボックスに、題字にしたい文字列を入力し、「字体」「サイズ」「文字詰」「文字色」等を設定して[プレビュー]ボタンを押すだけ。すると画面5のように、題字のプレビューが表示される。あとは気に入ったものができるまで設定を変更していけばいい。影を付けたり、袋文字にしたりするのも簡単だ。
いろいろやってみて気に入ったものができたら保存しておこう。いくつか作っておき、デザインするときにバランスのいいものを選べばよいだろう。
題字ができたら、さっそくPageMillでページのレイアウトにとりかかる。
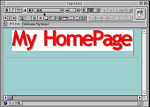
 画面6●作った文字をPageMillの画面に貼り付けたところ
画面6●作った文字をPageMillの画面に貼り付けたところ
|
まず、PageMillを起動し、新規ファイルを作る。PageMillの詳しい使用方法はここでは触れないが、基本はドラッグ&ドロップ。先ほど作った題字も新規ページにドラッグ&ドロップするだけで画面に表示される。試しに背景に色を付けてみれば、それだけでもうホームページらしくなってしまうのだ(画面6)。
次は、表紙の文字。あいさつ文やメニューなどを入力する。PageMill上で直接文字を入力することもできるが、長い文章なら一般のテキストエディタ(Jeditなど、自分が使いなれているエディタでよい)で編集してから貼り付けた方が簡単だろう。
ここまでくると、だいぶ表紙らしい形になってきたが、これだけでは何か物足りない。そう、まだ文字ばかりで画像がないからだ。次は画像の準備に取りかかろう。もちろん、ここで使うマークや背景のイラストなどは、自分で絵を描いたり、作ったりしてもいいのだが、今回はインターネット上で公開されている素材集を利用することにする。
<INFORMATION>
FontShop
シェアウェア(1,000円)/作者のホームページ
|
|